Getting Started
Overview
BeAPI (an abbreviation for "Bedrock edition API") is a tool that aims for a faster and more reliable development experience when working with Minecraft Bedrock edition gametests. We achieve these goals by putting together some of the most brilliant minds in the Minecraft Bedrock developer community to scheme up alternative ways to utilize the gametest framework so it's easier for you!
How It Works
BeAPI uses NPM's cli create app feature to provide you with a setup to scaffold your projects. This allows for a clean working environment separated from the core codebase. We also provide a cli for building and bundling your packs.
Scaffolding Your First Project
Version
BeAPI requires Node.js version >= 12.0.0.
For best support it is recommended you install Node.js LTS.
Preparation
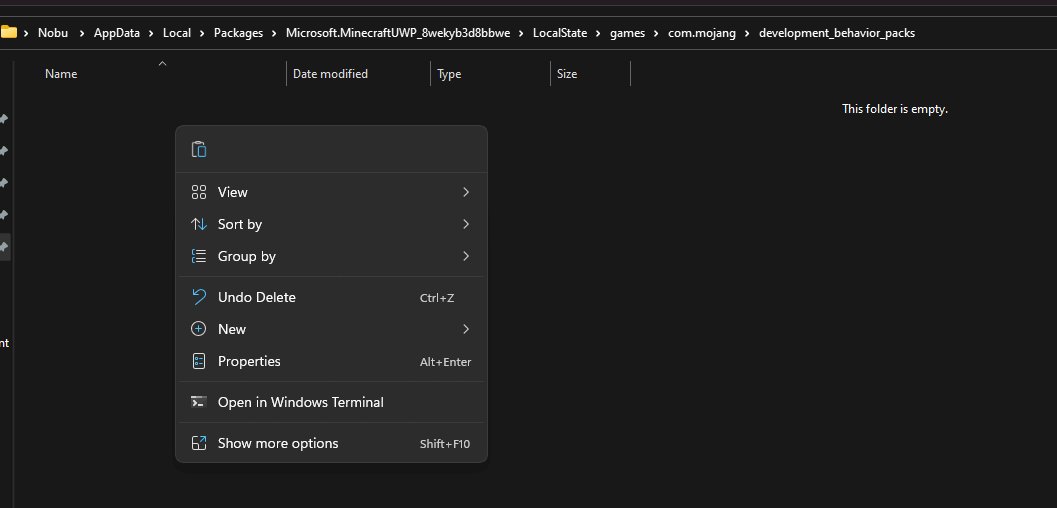
To scaffold your first project you will need to navigate to your Minecraft development_behavior_packs
folder. You can get to this folder by pressing Win + R and pasting this:
%LocalAppData%\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang\development_behavior_packs
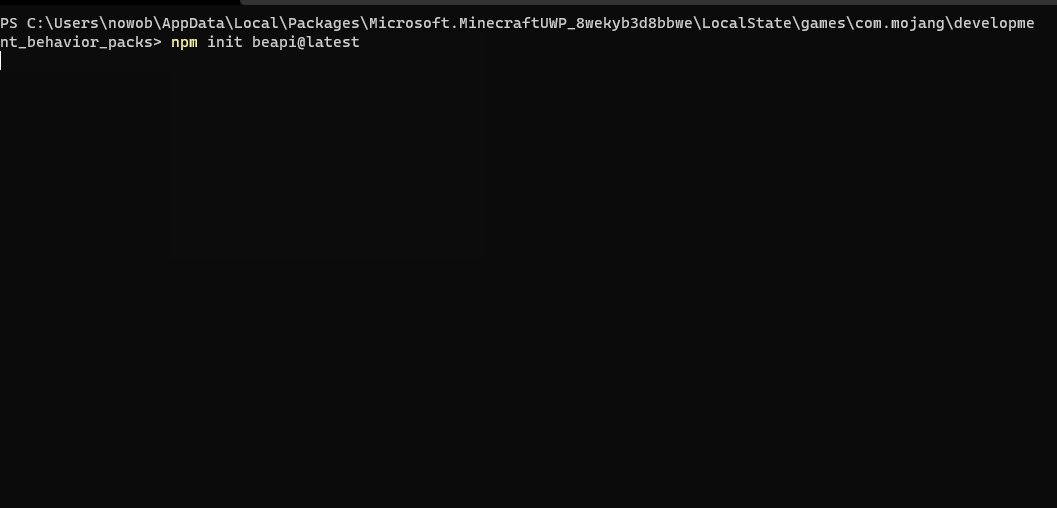
You will then need to open a terminal in this directory to proceed to the next step!
Installing
When creating BeAPI our main concern was simplicity for our end users when attempting to use our package. After some scheming, we ultimately decided NPM modules would be the best route.
- npm
- yarn
- pnpm
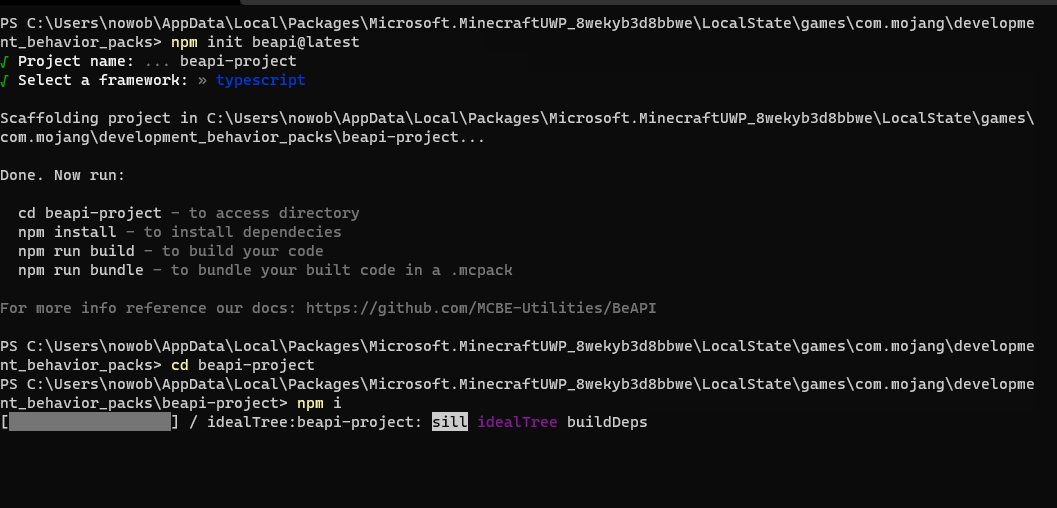
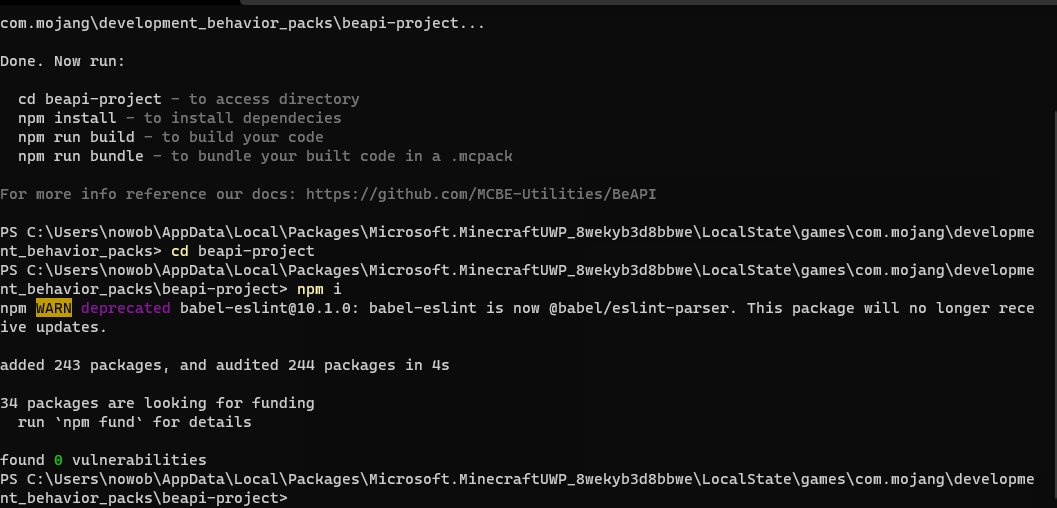
npm init beapi@latest
yarn create beapi@latest
pnpm create beapi@latest

Building
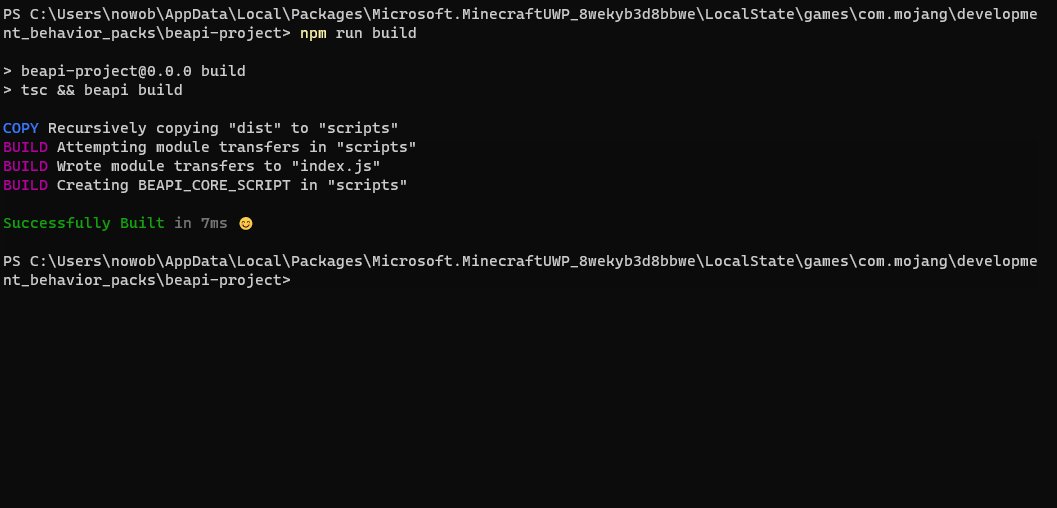
Minecraft's gametest module linker is not the best thing known to mankind. To make everything function correctly you'll need to build the project every time you make a change so BeAPI can transpile its core module into your code.
- npm
- yarn
- pnpm
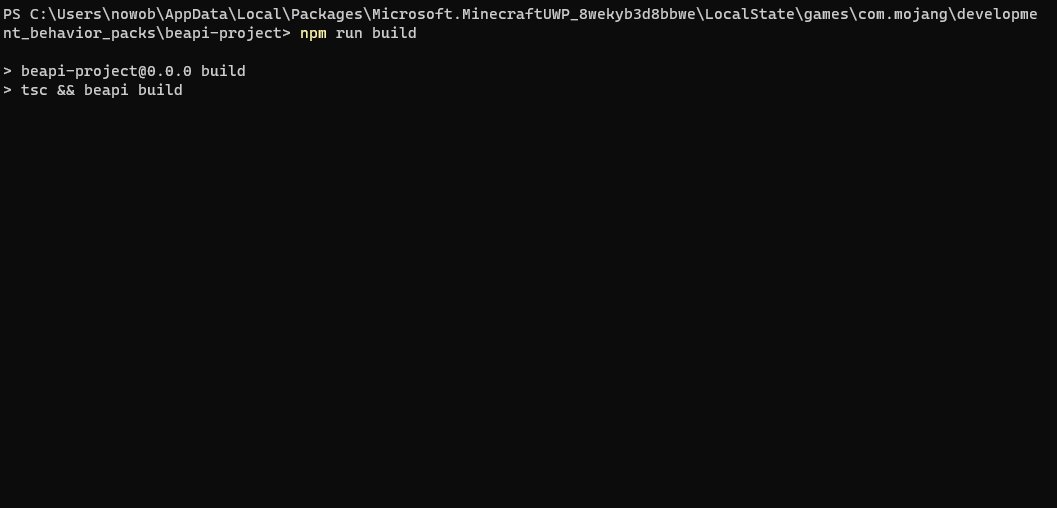
npm run build
yarn run build
pnpm run build

Bundling
Once you feel you've finished your package and you're ready to prepare it for production and distribution
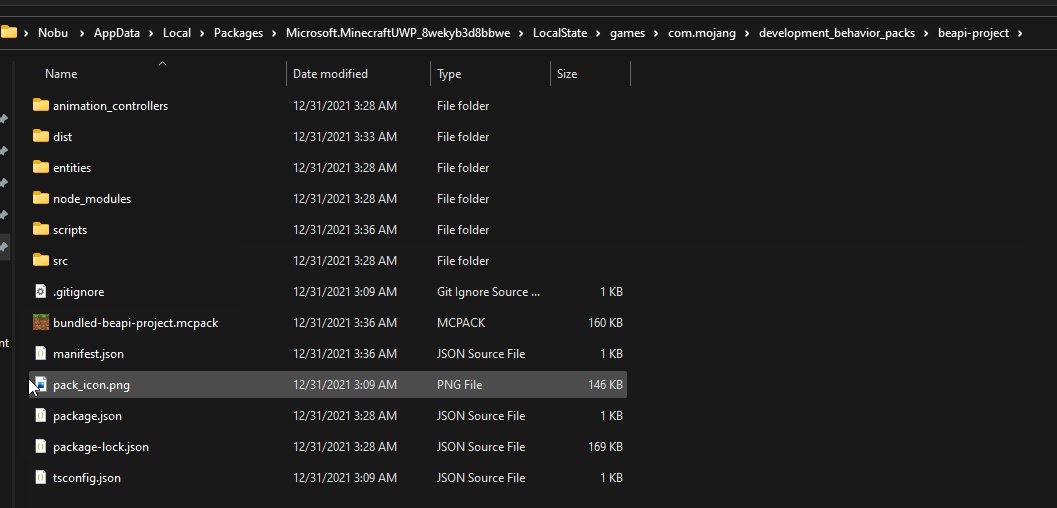
you may want to bundle it into a .mcpack first.
- npm
- yarn
- pnpm
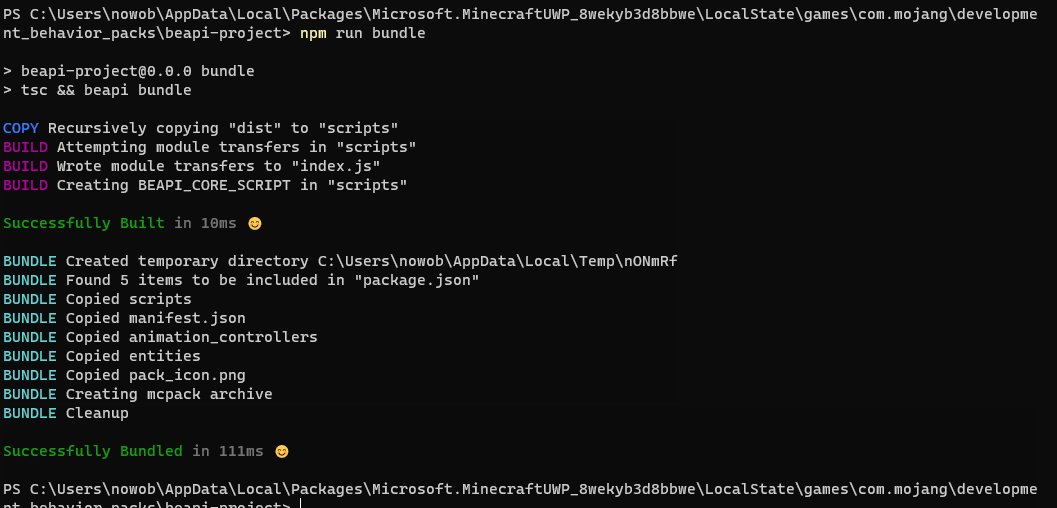
npm run bundle
yarn run bundle
pnpm run bundle

How Do I Tell The Bundler To Include More Files?
We realized when making Minecraft packs; users may want to add more files to the final pack.
So we made the bundler parse a property in your package called include. The bundler will
recognize and recursively add any files or folders to the final bundled package.
This field should look like so:
{
"include": [
"scripts",
"manifest.json",
"animation_controllers",
"entities",
"pack_icon.png"
]
}